پایتون مارکت : همانطور که میدانید رابط کاربری یا به اصللاح ساده تر همان فرم های برنامه بخش مهمی در هر نرم افزار می باشند. اگر شما کدنویس پایتون هستید حتما برای برنامه های خود نیاز به رابط گرافیکی در پایتون دارید. در این آموزش به ساخت فرم یا رابط گرافیکی در پایتون با guizero میپردازیم و با کتابخانه guizero به شما ساخت فرم در پایتون را آموزش میدهیم.

GUI چیست؟
GUI مخفف رابط کاربری گرافیکی است.
اگر شما قبلاً برنامههای پایتون نوشته باشید، همه ورودی و خروجی شما احتمالاً از طریق متن روی صفحهنمایش ظاهر میشده و یا بهوسیله کاربر تایپشده است.
اضافه کردن GUI به برنامههایتان اجازه میدهد تا کاربر از امکاناتی مانند موارد زیر در برنامه استفاده کند:
- داشتن یک فرم
- استفاده از دکمهها
- نشان دادن فهرستی برای انتخاب
- جعبههای متنی یا تکست باکس
- منوها
- و دیگر رابطهای کنترلی مشابه کار کند و نیاز به نوشتن برنامه نباشد.
رابط گرافیکی در پایتون با guizero | ساخت فرم در برنامه پایتون |رابط کاربری برنامه پایتون
برای شروع کار شما نیاز دارید که کتابخانه guizero را بر روی سیستم خود نصب کنید . برای این کار از دستور زیر استفاده میکنیم:
- اگر با نصب کتابخانه در پایتون آشنایی ندارید به “آموزش نصب کتابخانه در پایتون ” مراجعه کنید
|
1 |
pip install guizero |
شروع ساخت رابط گرافیکی در پایتون با guizero:
قبل از اینکه شروع کنیم، مطمئن شوید که کتابخانه “guizero” را نصبکرده باشید.
- پایتون 3 (IDLE) را بازکنید.
- روی file کلیک کرده و New File را انتخاب کنید و آن را با عنوان py ذخیره کنید.
- یک خط کد را در ابتدای فایلتان برای واردکردن کلاس App از کتابخانه guizero اضافه کنید:
|
1 |
from guizero import App |
حالا خیلی ساده و با دو خط کد میتوانیم یک فرم بسازیم و نمایش دهیم :
|
1 2 |
frm1=App(title="پايتون مارکت") frm1.display() |
خط اول کد فوق میگوید که یک فرم میخواهیم که نام آن فرم در برنامه ما app خواهد بود و عنوان فرم نیز “پایتون مارکت” باشد.
خط دوم هم با دستور display فرم ساخته شده را نمایش میدهد.
- فایل خود را ذخیره کرده و دکمه F5 را برای اجرای آن فشار دهید. شما باید یک پنجره GUI مانند زیر ببینید:

به همین راحتی : شما اولین Gui App خود را ساختید. و خیلی ساده یک فرم ساختید و به کاربر نمایش دادین.
حالا روی این فرم نیاز به یک سری کنترل ها داریم ، مثلا یک لیبل میخوایم تا یک متن را به کاربر نمایش دهیم
یا چند تا تکست باکس میخوایم تا از کاربری اطلاعاتی را بگیریم
یا دکمه میخوایم مثلا برای ذخیره اطلاعات کاربر . و…………
آموزش نمایش متن در فرم پایتون ( ویجت متنی یا Text widget ) :
در ادامه آموزش میخوام که یک لیبل روی فرم خودم اضافه کنم و یک متن را به کاربر نمایش بدهم . بیاین با هم انجامش بدیم.
خب من الان میخوام از نوع Text کتابخانه guizero استفاده کنم پس باید توی دستور import که قبلا App رو صدا زده بودم حالا Text را هم صدا بزنم یعنی دستور import به شکل زیر تغییر میکند:
|
1 |
from guizero import App, Text |
حالا با کد زیر یک لیبل میسازم و به کاربر پیام “نام خود را وارد کنید” را نمایش میدهم:
|
1 |
lbl1=Text(app,text="نام خود را وارد کنيد") |
خب کد بالا چیکار کرد . من اول یک نام برای این لیبل در نظر گرفتم که گذاشتم lbl1 و بعد هم نوع Text را فراخوانی کرده ام که از کتابخانه guizero میاد .
در ادامه دو تا پارامتر به Test باید بدهم:
- اولی فرمی هست که این لیبل روی اون فرم قراره نمایش داده بشه که خب نام فرم را frm1 گذاشته بودم.
- پارامتر دوم متنی هست که میخواهم این لیبل به کاربر نمایش دهد.
خب اگر الان برنامه را ذخیره و اجرا کنم یک متن روی فرم من نمایش داده میشود . قبل از اون بگم که کد ما الان به شکل زیر شده :
|
1 2 3 4 |
from guizero import App,Text frm1=App(title="آموزش ساخت فرم در سايت پايتون مارکت") lbl1=Text(frm1,"نام خود را وارد کنيد: ") frm1.display() |
نکته : جای افزودن کنترل ها یا همان تکست باکس و لیبل و … کجاست؟
- حتما و حتما قبل از دستور display این کنترل ها را ایجاد کنید.
- حتما و حتما بعد از ساخت فرم این کنترل ها را ایجاد کنید زیرا در زمان ساخت کنترل ها باید نام فرم را داشته باشید.
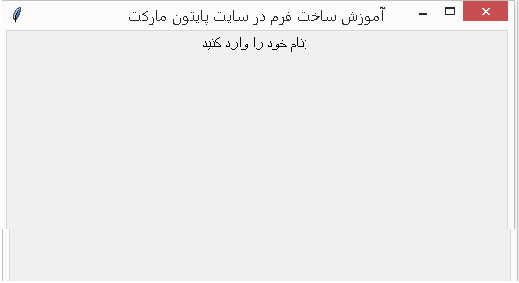
خب حالا برنامه را که اجرا کنم یک فرم مثل شکل زیر به من نمایش داده میشود:

در ادامه میخوام یک تکست باکس روی فرم اضافه کنم که نام کاربر را از وی دریافت کند.
آموزش افزودن تکست باکس در فرم پایتون ( ویجت جعبه متنی یا TextBox widget ) :
برای افزودن تکست باکس در فرم پایتون باید از متد TextBox کتابخانه guizero استفاده کنم . خب یادتون هست که گفتم باید جلوی دستور import نام هر ویجت جدید را که میخواهیم استفاده کنیم ذکر کنیم پس اولین کار این هست که خط اول کدمون رو به شکل زیر تغییر بدهیم:
|
1 |
from guizero import App,Text,TextBox |
حالا کد زیر را برای نمایش یک تکست باکس به برنامه خودم اضافه میکنم:
|
1 |
txtName=TextBox(frm1) |
کد فوق یک تکست باکس روی فرمی با نام frm1 اضافه میکند. نام این تکست باکس را من txtName گذاشتم .
حالا میتونید برنامه را ذخیره و اجرا کنید.
من قبل از اجرا میخوام که یک دکمه هم روی فرم اضافه کنم تا نامی که کاربر وارد میکند را در فرم نمایش دهم . مثلا اگر کاربر نام علی را وارد کرد من پیام “علی عزیز، به آموزش های پایتون مارکت خوش آمدید” را نمایش بدهم.
آموزش افزودن دکمه در فرم پایتون ( ویجت جعبه متنی یا PushButton widget ) :
برای اینکه بتوانم در فرم خود از دکمه ها یا همان Button استفاده کنم به دستور import خودم PushButton را هم اضافه میکنم.
و حالا با نوشتن کد زیر در برنامه خودم یک دکمه می سازم:
|
1 |
btn1=PushButton(frm1) |
کد بالا یک دکمه میسازد و ان دکمه را در frm1 نمایش میدهد . نام این دکمه btn1 می باشد.
اما خب من میخوام وقتی روی این دکمه کلیک میشود عملی را انجام دهم . برای این کار باید از ویژگی command استفاده کنیم . و نام یک تابع را به این ویژگی نسبت بدهیم.
اگر با نوشتن تابع در پایتون آشنایی ندارید ” آموزش کامل نوشتن تابع در پایتون ” را مطالعه کنید.
من یک تابع مینوسیم تا کار مورد نظرم را انجام دهد.
کاری که میخواستم انجام بدهم این بود که نامی که در تکست باکس وارد شده را در اول جمله “عزیز، به ” اضافه کنم و بعد در یک لیبل نمایش بدهم.
پس با کد زیر این تابع را تعریف میکنم:
|
1 2 3 |
def showName(): name=txtName.get() lbl2=Text(frm1,name+" "+"عزیز، به آموزش های پایتون مارکت خوش آمدید ") |
من نام تابع را showName قرار دادم چرا چون قرار بود نام کاربر را نمایش دهد.
بعد با متد get از تکست باکس مقدار وارد شده را میگیرم و در متغیر name میگذارم
و بعد هم یک لیبل بنام lbl2 ساخته ام و متن این لیبل را مقدار وارد شده در تکست باکس بعلاوه متن مورد نظر خودم قرار دادم.
به همین راحتی .
رابط گرافیکی در پایتون با guizero | ساخت فرم در برنامه پایتون |رابط کاربری برنامه پایتون
خب حالا میرم به دکمه خودم میگم که وقتی شما کلیک شدی باید تابع showName را فراخوانی کنی. پس کد دکمه را به صورت زیر تغییر میدهم:
|
1 |
btn1=PushButton(frm1,command=showName,text="نمايش پيام") |
به دکمه هم یک ویژگی text داده ام که در فرم روی این دکمه عبارت “نمایش پیام” دیده شود.
حالا برنامه نهایی من به شکل زیر شده است:
|
1 2 3 4 5 6 7 8 9 10 |
from guizero import App,Text,TextBox,PushButton def showName(): name=txtName.get() lbl2=Text(frm1,name+" "+"عزیز، به آموزش های پایتون مارکت خوش آمدید ") frm1=App(title="آموزش ساخت فرم در سايت پايتون مارکت") lbl1=Text(frm1,"نام خود را وارد کنيد: ") txtName=TextBox(frm1) btn1=PushButton(frm1,command=showName,text="نمايش پيام") frm1.display() |
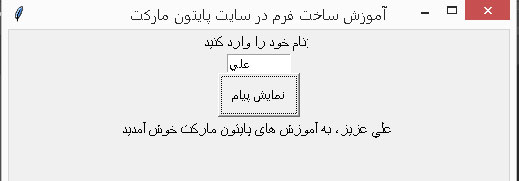
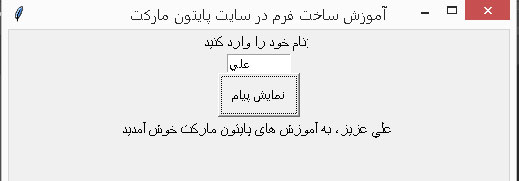
و با اجرای برنامه فرم زیر نمایش داده میشود:

خب برای امروز فکر کنم کافی باشه. ما یک فرم ساختیم که نام کاربر را میگرد و یک پیام خوش آمد به وی نمایش داده میشود.
ممنون میشم با نظرهاتون ما را دلگرم کنید.
اگر دوست داشتید که با کنترل های بیشتری برای ساخت فرم در پایتون آشنا شوید حتما مقاله ” آموزش ساخت فرم در پایتون با guizero ” را مطالعه کنید.







آموزشتون بی نظیر بود، یه سوال دارم ازتون .
من یه برنامه دارم و نوشتم که در یک مرحله عکس رو میگیره ، در مرحله دیگه از نقطه ای که کاربر انتخاب مبکنه عکس رو برش میده به سمت راست و در ادامه بقیه برنامه اجرا میشه، میخوام بدونم که میشه برای این برنامه که تیکه به تیکه هست از این دستورات که گفتیم استفاده کرد؟؟
یعنی مثلا کدهای برناممو باید کجاش اضافه بکنم؟
عالی بود. خیلی مننون
سلام در اجرای کد اروری میاد که میگه get در PushButton وجود نداره چحجوری حلش کنم؟
جای اینکه اینو بنویسی همون متغییری که اسم توشه رو فرا خانی کن یا بنویس:متغیر=اسم