پردازش تصویر یا Image Processing یکی از شاخه های پرطرفدار و پرکاربرد در حوزه هوش مصنوعی و زندگی روزمره می باشد، در زبان پایتون نیز روش ها و ابزارهای مختلفی برای پردازش تصویر وجود دارد از جمله Opencv و کتابخانه PIL که در ادامه به بررسی روشها و ابزارها و آموزش پردازش تصویر در python خواهیم پرداخت.
[lwptoc min=”2″ depth=”6″ hierarchical=”1″ numeration=”decimal” numerationSuffix=”roundbracket” title=”محتوا” toggle=”0″ smoothScroll=”1″]
مقدمه : آشنایی با پردازش تصویر:
منظور ما از پردازش تصویر ( Image processing) ، پردازش تصویر دیجیتال می باشد که شاخهای از پردازش سیگنال است .
پردازش تصاویر دارای دو شاخه عمدهٔ می باشد :
- بهبود تصاویر ،
- بینایی ماشین.
بهبود تصاویر دربرگیرندهٔ روشهایی چون استفاده از فیلتر محوکننده و افزایش تضاد برای بهتر کردن کیفیت دیداری تصاویر و اطمینان از نمایش درست آنها در محیط مقصد (مانند چاپگر یا نمایشگر رایانه) می باشد.
بینایی ماشین به روشهایی میپردازد که به کمک آنها میتوان معنی و محتوای تصاویر را درک کرد تا از آنها در کارهایی چون رباتیک استفاده شود.
تصویر دیجیتال :
تصویر دیجیتال(رقمی) از تعداد بسیار زیادی از مربعهای کوچک، مشهور به پیکسل تشکیل شدهاست.
هر پیکسل دارای یک مقدار دیجیتال است که بیانگر مقدار روشنایی آن پیکسل است. روشنایی هر پیکسل با یک عدد بین 0 تا 255 مشخص میشود.
به این نوع تصاویر، تصاویر رَستِری (Raster Image) هم میگویند. هر تصویر رستری از تعدادی سطر و تعدادی ستون تشکیل شدهاست.
تصاویر با فرمت های مختلفی دیجیتالی میشوند مثلا تصاویر خاکستری یا GryScale که هر پیکسل آن فقط با یک عدد بین 0 تا 255 نشان داده میشود. یا تصاویر رنگی RGB که از سه رنگ قرمز (R) و سبز (G) و آبی (B) استفاده میکنند و هر پیکسل آن با سه عدد بین 0 تا 255 نمایش دهده میشود.
کتابخانه های متعددی برای کار با تصاویر و پردازش تصویر در پایتون توسعه داده شده است که در ادامه به معرفی آنها میپردازیم.
پردازش تصویر با پایتون با کتابخانه Numpy
کتابخانه Numpy یکی از کتابخانههای برنامهنویسی کلیدی در زبان برنامهنویسی پایتون محسوب میشود که پشتیبانی از «نوع دادهای آرایه» (Array Datatype) را در پایتون فراهم میکند.
این کتابخانه، یکی از مهمترین کتابخانههای توسعه داده شده برای کاربردهای پردازش تصویر با پایتون نیز محسوب میشود که به طور رایگان در دسترس کاربران و برنامهنویسان قرار گرفته شده است.
به طور کلی، یک «تصویر» (Image) یک آرایه استاندارد قابل تعریف توسط کتابخانه Numpy محسوب میشود که شامل پیکسلهای متناظر با نقاط دادهای خواهد بود. بنابراین، با استفاده از عملیات پایهای تعریف شده در Numpy نظیر:
- «بخشبندی» (Slicing)،
- «پوشش گذاری» (Masking)،
- «شاخص گذاری چندگانه» (Fancy Indexing)
- و سایر موارد،
کاربر قادر خواهد بود تا مقادیر پیکسلهای یک تصویر را تغییر دهد.
در کاربردهای پردازش تصویر با پایتون و کتابخانه Numpy، میتوان از کتابخانه skimage برای بارگذاری تصاویر و از کتابخانه Matplotlib جهت نمایش آنها استفاده کرد.
مثال از کار با تصویر با numpy
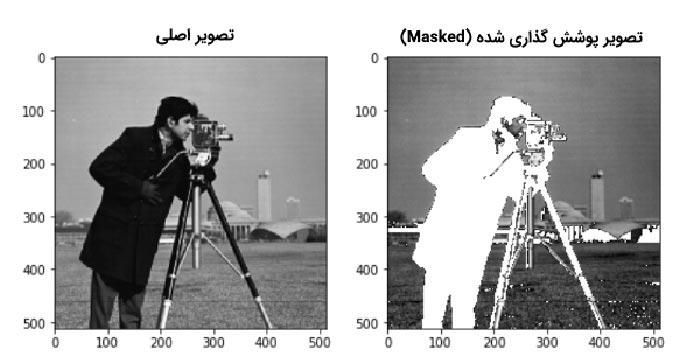
«پوشش گذاری تصاویر» (Image Masking): یکی از فرایندهای پایهای در پردازش تصویر محسوب میشود که به وسیله آن، بخشهایی از یک تصویر پنهان و بخشهای دیگر موجود در تصویر نمایان میشوند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
import numpy as np from skimage import data import matplotlib.pyplot as plt %matplotlib inline image = data.camera() type(image) numpy.ndarray #Image is a NumPy array: mask = image < 87 image[mask]=255 plt.imshow(image, cmap='gray') |
خروجی کد فوق به صورت زیر می باشد :

کتابخانه SciPy در پایتون
کتابخانه SciPy یکی دیگر از کتابخانههای کلیدی برای برنامهنویسی علمی در زبان برنامهنویسی پایتون محسوب میشود (همانند Numpy).
از این کتابخانه مهم نیز میتوان برای پیادهسازی برخی از کاربردهای پردازش تصویر با پایتون استفاده کرد.
کتابخانه SciPy حاوی توابع و الگوریتمهایی است که به راحتی میتوان از آنها برای انجام عملیات (ساده) دستکاری و پردازش تصویر با پایتون استفاده کرد.
به طور ویژه، زیر واحد scipy.ndimage توابع عملیاتی لازم جهت انجام عملیات روی آرایههای چندبُعدی NumPy (آرایههایی که برای نمایش تصاویر، در قالب آرایه، مورد استفاده قرار میگیرند) را فراهم میآورد.
هماکنون کتابخانه SciPy، توابع لازم برای:
- «فیلتر گذاری خطی و غیرخطی» (Linear and Non-Linear Filtering)،
- «مورفولوژی باینری» (Binary Morphology)،
- «درونیابی تصویر» (Image Interpolation)
- و «اندازهگیری اشیاء» (Object Measurement)
را در اختیار کاربران و برنامهنویسان قرار میدهد. در ادامه، برخی از فرایندهای پردازش تصویر با پایتون که توسط کتابخانه SciPy قابل انجام است، نمایش داده خواهد شد.
استفاده از کتابخانه SciPy جهت «تار کردن تصویر» (Image Blurring) با استفاده از «فیلتر گاوسی» (Gaussian Filter):
یکی از فرایندهای ساده پردازش تصویر با پایتون و کتابخانه SciPy، امکان اعمال فیلتر گاوسی روی تصاویر است که معمولا برای تار کردن (Blurring) تصاویر مورد استفاده قرار میگیرد.
|
1 2 3 4 5 6 7 8 |
from scipy import misc,ndimage face = misc.face() blurred_face = ndimage.gaussian_filter(face, sigma=3) very_blurred = ndimage.gaussian_filter(face, sigma=5) #Results plt.imshow(<image to be displayed>) |
خروجی کد فوق بصورت زیر می باشد:

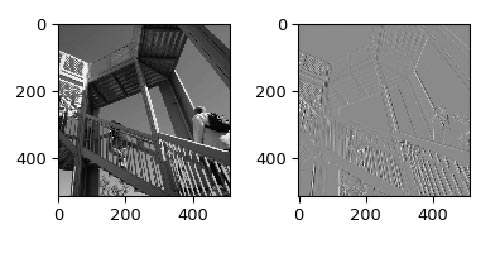
کد زیر نیز مثال دیگری از اعمال فیتلر سوبل می باشد:
|
1 2 3 4 5 6 7 8 9 10 11 |
from scipy import ndimage, misc import matplotlib.pyplot as plt fig = plt.figure() plt.gray() # show the filtered result in grayscale ax1 = fig.add_subplot(121) # left side ax2 = fig.add_subplot(122) # right side ascent = misc.ascent() result = ndimage.sobel(ascent) ax1.imshow(ascent) ax2.imshow(result) plt.show() |
خروجی کد فوق نیز مشابه زیر می باشد:

پردازش تصاویر در پایتون با کتابخانه SciKit-Image
ابزار SciKit-Image، یک بسته برنامهنویسی «منبع باز» (Open Source) است که با ساختار آرایهای تعریف شده توسط کتابخانه NumPy کار میکند.
این کتابخانه، یکی از مهمترین کتابخانههای پردازش تصویر با پایتون محسوب میشود که به طور رایگان در دسترس کاربران و برنامهنویسان قرار گرفته شده است.
در بسته SciKit-Image، مجموعهای از الگوریتمها و ابزارهای پردازش تصویر، جهت استفاده در کاربردهای تحقیقاتی، آموزشی و صنعتی در اختیار کاربران قرار داده شده است.
کتابخانه Scikit-image : آموزش پردازش تصویر در پایتون با Scikit-image
کتابخانههای PIL و Pillow برای پردازش تصویر در پایتون
کتابخانه PIL که به کتابخانه تصویر پایتون معروف است، مخفف عبارت Python Imaging Library می باشد. کتابخانه PIL یکی از کتابخانههای پردازش تصویر با پایتون محسوب میشود. با این حال، توسعه آن از سال 2009 دچار وقفه شده است.
اما نسخه گسترش یافته آن یعنی کتابخانه Pillow در زبان پایتون همچنان پشتبیانبی میشود .
نصب ساده، قابلیت اجرا در پلتفرمها و سیستمهای عامل اصلی و پشتیبانی از نسخه 3 زبان پایتون، از جمله نقاط قوت این کتابخانه محسوب میشود که توسط برنامهنویسان جهت پردازش تصویر با پایتون مورد استفاده قرار میگیرد.
به دلیل سادگی استفاده از این کتابخانهی برای پردازش تصاویر، بسیاری از برنامه نویسان از آن در برنامه نویسی روزانهی خود استفاده میکنند. ولی اگر در پروژههای یادگیری عمیق به پردازش تصویر نیاز داشتید، استفاده از OpenCV توصیه میشود.
کتابخانه OpenCV-Python
کتابخانه OpenCV که مخفف Open Source Computer Vision Library یا کتابخانه منبع باز بینایی کامپیوتر است، یکی از پراستفادهترین کتابخانههای برنامهنویسی برای کاربردهای «بینایی کامپیوتر» (Computer Vision) محسوب میشود.
کتابخانه OpenCV-Python، واسط برنامهنویسی کاربردی (API) برای کتابخانه OpenCV در زبان پایتون محسوب میشود.
این کتابخانه نه تنها از سرعت بسیار بالایی برخوردار است (زیرا کدهای پیادهسازی آن توسط زبان C و C++ نوشته شده است)، بلکه کد نویسی برنامههای کاربردی مرتبط با پردازش تصویر با پایتون و بهکاراندازی (Deploy) آنها را تسهیل میبخشد.
چنین ویژگیهایی، کتابخانه OpenCV-Python را به بهترین انتخاب جهت پردازش تصویر با پایتون و پیادهسازی برنامههای بینایی کامپیوتر در این زبان بدل کرده است (به ویژه اگر برنامههای بینایی کامپیوتر توسعه داده شده، به انجام محاسبات ریاضی پیچیده و سنگین نیاز داشته باشند) .
در ادامه، برخی از فرایندهای پردازش تصویر با پایتون که توسط کتابخانه OpenCV-Python قابل انجام است، نمایش داده خواهد شد.
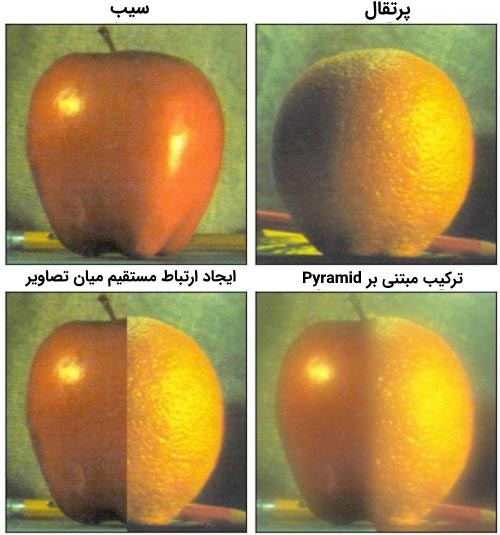
«ترکیب تصاویر» (Image Blending): با استفاده از قابلیتی به نام «هرم تصاویر» (Image Pyramid) در OpenCV-Python، میتوان تصاویر متناظر با یک سیب و یک پرتقال را با یکدیگر ترکیب و یک تصویر جدید درست کرد.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 |
import cv2 import numpy as np,sys A = cv2.imread('apple.jpg') B = cv2.imread('orange.jpg') # generate Gaussian pyramid for A G = A.copy() gpA = [G] for i in xrange(6): G = cv2.pyrDown(G) gpA.append(G) # generate Gaussian pyramid for B G = B.copy() gpB = [G] for i in xrange(6): G = cv2.pyrDown(G) gpB.append(G) # generate Laplacian Pyramid for A lpA = [gpA[5]] for i in xrange(5,0,-1): GE = cv2.pyrUp(gpA[i]) L = cv2.subtract(gpA[i-1],GE) lpA.append(L) # generate Laplacian Pyramid for B lpB = [gpB[5]] for i in xrange(5,0,-1): GE = cv2.pyrUp(gpB[i]) L = cv2.subtract(gpB[i-1],GE) lpB.append(L) # Now add left and right halves of images in each level LS = [] for la,lb in zip(lpA,lpB): rows,cols,dpt = la.shape ls = np.hstack((la[:,0:cols/2], lb[:,cols/2:])) LS.append(ls) # now reconstruct ls_ = LS[0] for i in xrange(1,6): ls_ = cv2.pyrUp(ls_) ls_ = cv2.add(ls_, LS[i]) # image with direct connecting each half real = np.hstack((A[:,:cols/2],B[:,cols/2:])) cv2.imwrite('Pyramid_blending2.jpg',ls_) cv2.imwrite('Direct_blending.jpg',real) |
خروجی کد فوق بصورت زیر خواهد بود.

کتابخانه SimpleCV برای پردازش تصویر در پایتون
کتابخانه SimpleCV یکی دیگر از چارچوبهای منبع باز جهت پردازش تصویر با پایتون و پیادهسازی برنامههای کاربردی مرتبط با حوزه بینایی کامپیوتر محسوب میشود.
با استفاده از این کتابخانه، کاربران قادر خواهند بود به برخی از کتابخانههای سطح بالای بینایی کامپیوتر نظیر OpenCV دسترسی داشته باشند.
ویژگی مهم این کتابخانه این است که کاربران مبتدی، بدون این که لازم باشد تا اطلاعات و دانش کافی در مورد مفاهیمی نظیر «عمقهای بیتی» (Bit Depths)، فرمتهای فایلی (File Format)، «فضاهای رنگی» (Color Spaces) و سایر موارد داشته باشند، به راحتی قادر به کار کردن با این کتابخانه و انجام عملیات پردازش تصویر با پایتون خواهند بود. بازه یادگیری کتابخانه SimpleCV به مراتب کوتاهتر از OpenCV است. برخی از مزایای این کتابخانه عبارتند از:
برنامهنویسان مبتدی، به راحتی قادر به نوشتن برنامههای مرتبط با بینایی کامپیوتر توسط این کتابخانه هستند.
این کتابخانه، توانایی کار کردن با جریانهای ویدئویی (Video Streams)، تصاویر، فایلهای ویدئویی و سایر موارد را دارد (به عبارت دیگر، با انواع فایلها و فرمتهای ویدئویی و تصویری سازگار است).
در ادامه، برخی از فرایندهای پردازش تصویر با پایتون که توسط کتابخانه SimpleCV قابل انجام است، نمایش داده خواهد شد.
تابع «آستانهگذاری» (Thresholding): تصویر زیر، نحوه عملکرد تابع Thresholding در کتابخانه SimpleCV را نشان میدهد. این تابع، هر کدام از پیکسلهای یک تصویر را بسته به میزان «روشنایی» (Brightness) آنها، سفید یا سیاه میکند.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
from SimpleCV import Image, Color, Display # Make a function that does a half and half image. def halfsies(left,right): result = left # crop the right image to be just the right side. crop = right.crop(right.width/2.0,0,right.width/2.0,right.height) # now paste the crop on the left image. result = result.blit(crop,(left.width/2,0)) # return the results. return result # Load an image from imgur. img = Image('http://i.imgur.com/lfAeZ4n.png') # binarize the image using a threshold of 90 # and invert the results. output = img.binarize(90).invert() # create the side by side image. result = halfsies(img,output) # show the resulting image. result.show() # save the results to a file. result.save('juniperbinary.png') @Olhcim |
تصویر پردازش شده بصورت زیر خواهد شد:

کتابخانه Mahotas برای پردازش تصویر با پایتون
کتابخانه Mahotas یکی دیگر از کتابخانههای موجود جهت پردازش تصویر با پایتون و پیادهسازی برنامههای کاربردی مرتبط با حوزه بینایی کامپیوتر است.
در این کتابخانه، علاوه بر اینکه توابع پردازش تصویر مرسوم نظیر «فیلتر گذاری» (Filtering) و «عملیات مورفولوژیکی» (Morphological Operations) تعریف شده است، تعدادی توابع بینایی کامپیوتر مدرن جهت «محاسبه ویژگی» (Feature Computation) نظیر «تشخیص نقاط مهم» (Interest Point Detection) و «توصیف کنندههای محلی» (Local Descriptors) نیز گنجانده شده است.
واسط برنامهنویسی این کتابخانه توسط زبان پایتون نوشته شده است (که برای توسعه سریع برنامههای کاربردی مرتبط با پردازش تصویر با پایتون و یا برنامههای بینایی کامپیوتر بسیار مناسب است)، ولی الگوریتمها در زبان C++ پیادهسازی شدهاند (که سبب افزایش سرعت اجرای کدهای این کتابخانه میشود).
همچنین، کتابخانه Mahotas علاوه بر اینکه سرعت بالایی دارد، «وابستگیهای» (Dependencies) برنامهنویسی بسیار کمی دارد.
در ادامه، برخی از فرایندهای پردازش تصویر با پایتون که توسط کتابخانه Mahotas قابل انجام است، نمایش داده خواهد شد.
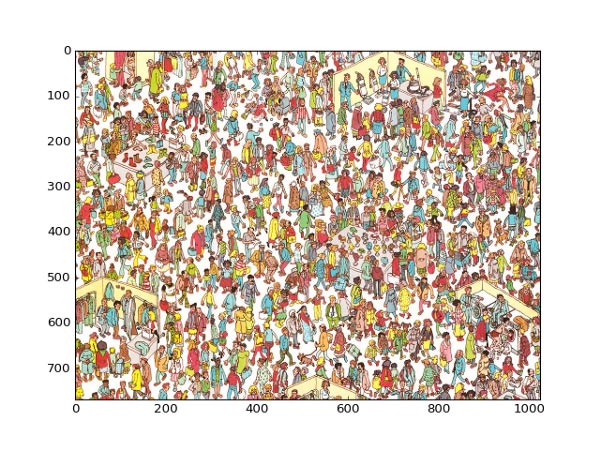
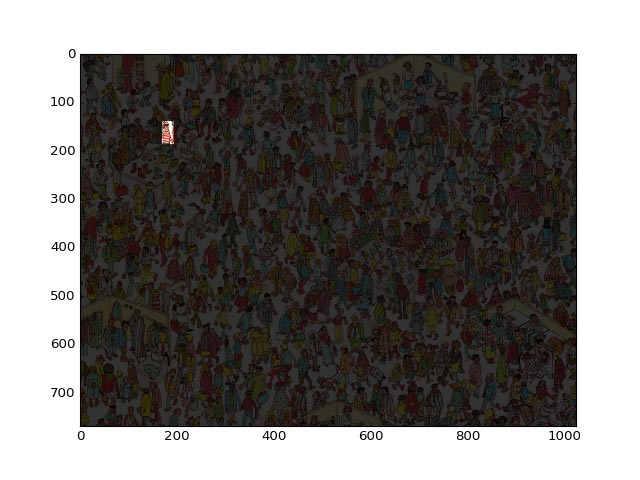
حل مسأله «پیدا کردن والی» (Finding Wally) توسط کتابخانه Mahotas: هدف از این مسأله پیدا کردن شخصیت والی (Wally) در تصویر زیر است.
|
1 2 3 4 5 6 |
from pylab import imshow, show import mahotas import mahotas.demos wally = mahotas.demos.load('Wally') imshow(wally) show() |

|
1 2 3 4 5 6 7 8 9 10 11 12 |
wfloat = wally.astype(float) r,g,b = wfloat.transpose((2,0,1)) w = wfloat.mean(2) pattern = np.ones((24,16), float) for i in xrange(2): pattern[i::4] = -1 v = mahotas.convolve(r-w, pattern) mask = (v == v.max()) mask = mahotas.dilate(mask, np.ones((48,24))) np.subtract(wally, .8*wally * ~mask[:,:,None], out=wally, casting='unsafe') imshow(wally) show() |

کتابخانه SimpleITK برای پردازش تصویر با python
کتابخانه SimpleITK، یک سیستم منبع باز و «چند سکویی» (Cross-Platform) است که مجموعهای کامل از ابزارهای نرمافزاری جهت تحلیل تصاویر دیجیتال را در اختیار برنامهنویسان و توسعهدهندگان قرار میدهد.
ویژگی مهم کتابخانه SimpleITK، پشتیبانی از تعداد زیادی مؤلفه نرمافزاری است که برای انجام عملیات پردازشی نظیر فیلتر گذاری، «قطعهبندی تصاویر» (Image Segmentation) و «ثبت تصویر» (Image Registration) روی تصاویر دیجیتالی مورد استفاده قرار میگیرند.
این کتابخانه به زبان C++ نوشته شده است ولی برای دامنه وسیعی از زبانهای برنامهنویسی، از جمله پایتون منتشر شده است.
در ادامه، برخی از فرایندهای پردازش تصویر با پایتون که توسط کتابخانه SimpleITK قابل انجام است، نمایش داده خواهد شد.
کاربرد کتابخانه SimpleITK: مصورسازی فرایند از نوع سخت ثبت تصاویر CT/MR (فرایند Rigid CT/MR Registration)، که توسط کتابخانه SimpleITK و زبان پایتون (پردازش تصویر با پایتون) توسعه داده شده است.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 |
# # Script for generating images illustrating the movement of images and change in # similarity metric during registration. # import SimpleITK as sitk import matplotlib matplotlib.use('agg') import matplotlib.pyplot as plt import numpy as np # Paste the two given images together. On the left will be image1 and on the right image2. # image2 is also centered vertically in the combined image. def write_combined_image(image1, image2, horizontal_space, file_name): combined_image = sitk.Image((image1.GetWidth() + image2.GetWidth() + horizontal_space, max(image1.GetHeight(), image2.GetHeight())), image1.GetPixelID(), image1.GetNumberOfComponentsPerPixel()) combined_image = sitk.Paste(combined_image, image1, image1.GetSize(), (0, 0), (0, 0)) combined_image = sitk.Paste(combined_image, image2, image2.GetSize(), (0, 0), (image1.GetWidth()+horizontal_space, round((combined_image.GetHeight()-image2.GetHeight())/2))) sitk.WriteImage(combined_image, file_name) # Callback invoked when the StartEvent happens, sets up our new data. def start_plot(): global metric_values, multires_iterations metric_values = [] multires_iterations = [] # Callback invoked when the EndEvent happens, do cleanup of data and figure. def end_plot(): global metric_values, multires_iterations del metric_values del multires_iterations # Close figure, we don't want to get a duplicate of the plot latter on. plt.close() # Callback invoked when the IterationEvent happens, update our data and # save an image that includes a visualization of the registered images and # the metric value plot. def save_plot(registration_method, fixed, moving, transform, file_name_prefix): # # Plotting the similarity metric values, resolution changes are marked with # a blue star. # global metric_values, multires_iterations metric_values.append(registration_method.GetMetricValue()) # Plot the similarity metric values plt.plot(metric_values, 'r') plt.plot(multires_iterations, [metric_values[index] for index in multires_iterations], 'b*') plt.xlabel('Iteration Number',fontsize=12) plt.ylabel('Metric Value',fontsize=12) # Convert the plot to a SimpleITK image (works with the agg matplotlib backend, doesn't work # with the default - the relevant method is canvas_tostring_rgb()) plt.gcf().canvas.draw() plot_data = np.fromstring(plt.gcf().canvas.tostring_rgb(), dtype=np.uint8, sep='') plot_data = plot_data.reshape(plt.gcf().canvas.get_width_height()[::-1] + (3,)) plot_image = sitk.GetImageFromArray(plot_data, isVector=True) # # Extract the central axial slice from the two volumes, compose it using the transformation # and alpha blend it. # alpha = 0.7 central_index = round((fixed.GetSize())[2]/2) moving_transformed = sitk.Resample(moving, fixed, transform, sitk.sitkLinear, 0.0, moving_image.GetPixelIDValue()) # Extract the central slice in xy and alpha blend them combined = (1.0 - alpha)*fixed[:,:,central_index] + \ alpha*moving_transformed[:,:,central_index] # Assume the alpha blended images are isotropic and rescale intensity # Values so that they are in [0,255], convert the grayscale image to # color (r,g,b). combined_slices_image = sitk.Cast(sitk.RescaleIntensity(combined), sitk.sitkUInt8) combined_slices_image = sitk.Compose(combined_slices_image, combined_slices_image, combined_slices_image) write_combined_image(combined_slices_image, plot_image, 0, file_name_prefix + format(len(metric_values), '03d') + '.png') # Callback invoked when the sitkMultiResolutionIterationEvent happens, update the index into the # metric_values list. def update_multires_iterations(): global metric_values, multires_iterations multires_iterations.append(len(metric_values)) if __name__ == '__main__': # Read the images fixed_image = sitk.ReadImage("training_001_ct.mha", sitk.sitkFloat32) moving_image = sitk.ReadImage("training_001_mr_T1.mha", sitk.sitkFloat32) # Initial alignment of the two volumes transform = sitk.CenteredTransformInitializer(fixed_image, moving_image, sitk.Euler3DTransform(), sitk.CenteredTransformInitializerFilter.GEOMETRY) # Multi-resolution rigid registration using Mutual Information registration_method = sitk.ImageRegistrationMethod() registration_method.SetMetricAsMattesMutualInformation(numberOfHistogramBins=50) registration_method.SetMetricSamplingStrategy(registration_method.RANDOM) registration_method.SetMetricSamplingPercentage(0.01) registration_method.SetInterpolator(sitk.sitkLinear) registration_method.SetOptimizerAsGradientDescent(learningRate=1.0, numberOfIterations=100, convergenceMinimumValue=1e-6, convergenceWindowSize=10) registration_method.SetOptimizerScalesFromPhysicalShift() registration_method.SetShrinkFactorsPerLevel(shrinkFactors = [4,2,1]) registration_method.SetSmoothingSigmasPerLevel(smoothingSigmas=[2,1,0]) registration_method.SmoothingSigmasAreSpecifiedInPhysicalUnitsOn() registration_method.SetInitialTransform(transform) # Add all the callbacks responsible for ploting registration_method.AddCommand(sitk.sitkStartEvent, start_plot) registration_method.AddCommand(sitk.sitkEndEvent, end_plot) registration_method.AddCommand(sitk.sitkMultiResolutionIterationEvent, update_multires_iterations) registration_method.AddCommand(sitk.sitkIterationEvent, lambda: save_plot(registration_method, fixed_image, moving_image, transform, 'output/iteration_plot')) registration_method.Execute(fixed_image, moving_image) © 2019 GitHub, Inc. |
کتابخانه pgmagick برای پردازش تصویر
کتابخانه pgmagick، یک Wrapper توسعه داده شده جهت استفاده از کتابخانه GraphicsMagick در زبان پایتون محسوب میشود.
کتابخانه GraphicsMagick، یک سیستم پردازش تصویر است که به دلیل امکانات فوقالعاده و گسترده، به آن «چاقوی سوئیسی» (Swiss Knife) پردازش تصویر نیز گفته میشود.
در این کتابخانه، مجموعهای گسترده و قدرتمند از ابزارها و کتابخانههای برنامهنویسی (جهت پردازش تصویر) تعبیه شده است که از امکاناتی نظیر خواندن، نوشتن و دستکاری تصاویر دیجیتالی در بیش از 88 فرمت تصویری عمده نظیر GIF ،JPEG ،JPEG-2000 ،PNG ،TIFF و سایر موارد پشتیبانی میکند.
در ادامه، برخی از فرایندهای پردازش تصویر با پایتون که توسط کتابخانه pgmagick قابل انجام است، نمایش داده خواهد شد.
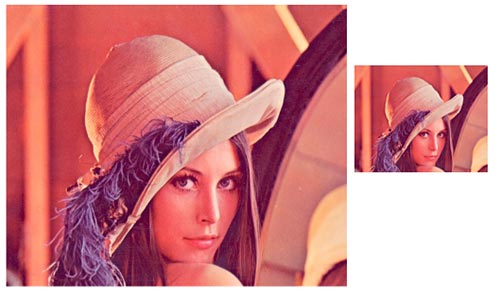
«مقیاسگذاری تصویر» (Image Scaling):
|
1 2 3 4 5 |
from pgmagick import Image, Blob img = Image(Blob(open('lena_std.jpg').read()), Geometry(200, 200)) img.scale('200x200') img.write('lena_scale.jpg') |

ابزار Pycairo برای پردازش تصویر
ابزار Pycairo، مجموعهای از «مقیدسازیهای» (Bindings) توسعه داده شده در زبان پایتون، جهت استفاده از کتابخانه گرافیکی Cairo است.
کتابخانه Cairo نیز یک کتابخانه گرافیکی دوبُعدی جهت رسم گرافیکهای برداری محسوب میشود. «گرافیکهای برداری» (Vector Graphics) از آن جهت حائز اهمیت هستند که در اثر فرایندهای پردازشی نظیر «تغییر اندازه» (Resize) یا «تبدیل» (Transformation)، وضوح خود را از دست نمیدهند.
ابزار Pycairo برای فراخوانی دستورات کتابخانه Cairo در زبان پایتون به کار میرود.
در ادامه، برخی از فرایندهای پردازش تصویر با پایتون که توسط کتابخانه Pycairo قابل انجام است، نمایش داده خواهد شد.
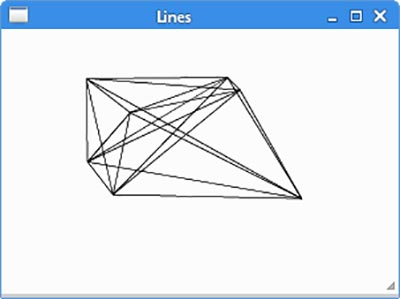
رسم خط با استفاده از ابزار Pycairo: خط، یکی از سادهترین گرافیکهای برداری محسوب میشود. برای رسم یک خط، دو تابع از ابزار Pycairo باید فراخوانی شوند.
نقطه آغازین خط، توسط فراخوانی تابع move_to() مشخص میشود. نقطه پایانی یک خط نیز توسط فراخوانی به تابع line_to() مشخص میشود.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
ZetCode PyCairo tutorial In this program, we connect all mouse clicks with a line. Author: Jan Bodnar Website: zetcode.com Last edited: April 2016 ''' from gi.repository import Gtk, Gdk import cairo class MouseButtons: LEFT_BUTTON = 1 RIGHT_BUTTON = 3 class Example(Gtk.Window): def __init__(self): super(Example, self).__init__() self.init_ui() def init_ui(self): self.darea = Gtk.DrawingArea() self.darea.connect("draw", self.on_draw) self.darea.set_events(Gdk.EventMask.BUTTON_PRESS_MASK) self.add(self.darea) self.coords = [] self.darea.connect("button-press-event", self.on_button_press) self.set_title("Lines") self.resize(300, 200) self.set_position(Gtk.WindowPosition.CENTER) self.connect("delete-event", Gtk.main_quit) self.show_all() def on_draw(self, wid, cr): cr.set_source_rgb(0, 0, 0) cr.set_line_width(0.5) for i in self.coords: for j in self.coords: cr.move_to(i[0], i[1]) cr.line_to(j[0], j[1]) cr.stroke() del self.coords[:] def on_button_press(self, w, e): if e.type == Gdk.EventType.BUTTON_PRESS \ and e.button == MouseButtons.LEFT_BUTTON: self.coords.append([e.x, e.y]) if e.type == Gdk.EventType.BUTTON_PRESS \ and e.button == MouseButtons.RIGHT_BUTTON: self.darea.queue_draw() def main(): app = Example() Gtk.main() if __name__ == "__main__": main() |

فهرست منابع :
