پایتون مارکت : در این آموزش میخواهیم تا یک فرم کاربری در پایتون بسازیم. ما در بخش اول ساخت GUI در پایتون کار با کتابخانه guizero را آموزش دادیم و با هم یک فرم در برنامه پایتون خود ساختیم . حال میخواهیم تا با کنترل های بیشتری در فرم آشنا شویم و ساخت فرم در پایتون با guizero را تکمیل کنیم.
ساخت فرم در پایتون با guizero قسمت دوم | برای برنامه پایتون فرم بسازید
ویجت لغزنده (Slider widget)
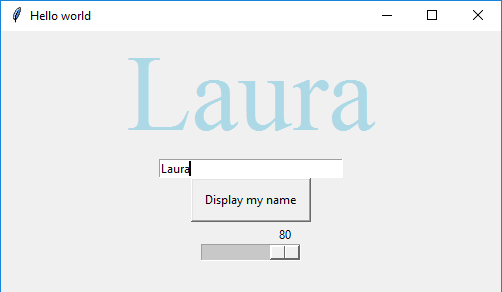
یک slider اجازه میدهد کاربران درون بازهای از مقادیر بهراحتی حرکت کنند، مانند بالا یا پایین کردن کنترل صدا
- قبل از کدی که app رابط کاربری گرافیکی شمارا میسازد، تابعی را که زمانی که slider حرکت میکند فراخوانده میشود را بنویسید.
def change_text_size(slider_value): welcome_message.font_size(slider_value)
این تابع پارامتری دارد به نام slider-value، زمانی که slider حرکت میکند، مقدار کنونی slider بهصورت خودکار به تابع فرستاده میشود؛ بنابراین ما باید به آن اسمی دهیم. ما این پارامتر را slider-value مینامیم. کد درون تابع، font_size مربوط به welcome-message را بهعنوان مقدار slider تنظیم میکند.
- ویجت slider را به جمله ورودی اضافه کنید.
- Slider را با استفاده از دستور زیر به GUI اضافه کنید:
text_size = Slider(app, command=change_text_size, start=10, end=80)
command تابعی است که زمانی که slider حرکت میکند فراخوانده میشود (تابعی که ما اکنون ایجاد کردیم). Start و end مقدارهایی را برای بیشترین و کمترین مقداری که slider میتواند داشته باشد را مشخص میکنند. ما این مقادیر را مشخص میکنیم تا فونت بیشازحد بزرگ یا کوچک نشود.
- کمترین مقدار 10pt و بزرگترین مقدار 80pt است.
- کد خود را ذخیره کرده و F5 را برای اجرای آن فشار دهید. Slider را به اطراف حرکت دهید و ببینید که اندازه متن تغییر میکند.

ویجت عکس (Picture widget)
تازمانیکه فرمت عکسها GIF باشد، شما میتوانید یک عکس به GUI خود اضافه کنید. متأسفانه گیفهای انیمیشنی تنها بهصورت ساکن نمایش داده میشوند.
- عکسی را در فرمت گیف که مایلید آن را استفاده کنید پیدا کنید و یا اینکه عکس هیجانانگیزی را در فرمت گیف ذخیره کنید. عکس را در یک فولدر مشابه فایل gui-test.py پایتون خود ذخیره کنید.
- ویجت عکس را به جمله ورودی خود وارد کنید
- عکس را با استفاده از دستور زیر به GUI اضافه کنید.
my_cat = Picture(app, image=”cat.gif”)
- F5 را برای اجرای کد خود بفشارید. شما باید ببینید که عکستان در GUI پدیدار میشود.

بنابراین تا به اینجای آموزش با واردکردن انواع ویجتهای ساده در GUI آشنا شدیم.
ویجت Combo
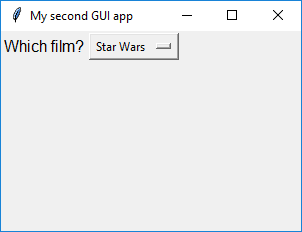
ویجت combo اجازه انتخاب یک گزینه را از لیست کشویی میدهد.
- ویجت combo را به جمله ورودی اضافه کنید.
- ویجت combo را با دستور زیر به GUI اضافه کنید:
film_choice = Combo(app, options=[“Star Wars”, “Indiana Jones”, “Batman”], grid=[0,1], align=”left”)
طبق معمول پارامتر app را اضافه کردهایم تا به ویجت بگوییم که app رئیس است.
آرگومان option فهرستی از گزینههایی است که مایلیم در ویجت combo نمایش داده شود.
به دلیل اینکه ما layout=grid را درون app مشخص کردهایم، اکنون باید به همراه هر ویجت آرگومان grid را وارد کنیم تا بگوییم در کجا ظاهر شود. آرگومان گرید باید فهرستی شامل مقادیر [x,y] باشد برای جایی که دوست دارید ویجت قرار بگیرد و [0,0] روی گرید گوشه بالا سمت چپ است. ما میتوانیم ویجت را درون مربع گرید align کنیم.
کدهای خود را ذخیره کنید و F5 را برای اجرای برنامه فشار دهید. توجه داشته باشید که combo در قسمت بسیار بالا و چپ روی صفحهنمایش ظاهر میشود بااینکه ما مکان گرید را [0,1] مشخص کردیم. این به این دلیل است که گرید خالی هیچ عرض یا ارتفاعی ندارد، بنابراین مانند مربع گرید خالی [0,0] است و تأثیری ندارد.
متن را به جمله ورودی وارد کرده، آنگاه یک ویجت متنی در مربع گرید [0,0] اضافه کنید تا مقداری توضیحات برای کسی که از combo برای انتخاب استفاده میکند، فراهم آورد.
film_description = Text(app, text=”Which film?”, grid=[0,0], align=”left”)
برنامه را اجرا کرده و بررسی کنید که متن و combo هردو بهخوبی نمایش داده شوند.

ویجت check box
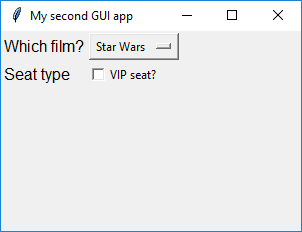
این ویجت به شما اجازه میدهد تا یک انتخاب درست یا غلط را انتخاب یا رد کنید.
- ویجت check box را به جمله ورودی اضافه کنید.
- ویجت check box را به GUI اضافه کنید:
vip_seat = CheckBox(app, text=”VIP seat?”, grid=[1,1], align=”left”)
ما همچنین تصمیم گرفتیم یک ویجت متنی در گرید [1,0] برای توضیح اینکه check box برای چه چیزی است، اضافه کنیم که نحوه نوشتن آن مانند قبل است.
- F5 را برای اجرای کد بفشارید. شما باید ببینید که check box ظاهر میشود و شما قادرید تیک بزنید یا تیک را بردارید.

ویجت دکمه گروهی (ButtonGroup widget)
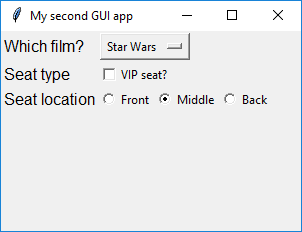
ویجت دکمه گروهی به شما اجازه ایجاد گروهی از دکمهها را میدهد بنابراین، شما میتوانید یکی را برای تنظیم گزینهها انتخاب کنید.
- ویجت دکمه گروهی را به جمله ورودی خود اضافه کنید.
- یک ویجت دکمه گروهی به GUI اضافه کنید:
row_choice = ButtonGroup(app, options=[ [“Front”, “F”], [“Middle”, “M”],[“Back”, “B”] ], selected=”M”, horizontal=True, grid=[2,1], align=”left”)
بیایید نگاه دقیقتری به این بیندازیم:
- App به دکمهها میگوید که app رئیس آنهاست.
- Option یک لیست از گزینههاست که بهعنوان دکمه ظاهر میشود. هر گزینه همچنین یک فهرستی شامل متن است که ظاهر میشود و مقدار پنهانی به همراه آن گزینه ظاهر میگردد.
- Selected به دکمهها میگوید که کدامیک برای شروع با آن انتخابشده است.
- Horizontal میگوید دکمهها بهصورت خط افقی نمایش داده شوند.
- Grid جایی است که دکمهها روی گرید قرار میگیرند.
- align موقعیت دکمهها را روی سمت چپ مربع گرید میگوید.
ما همچنین ویجت متنی دیگری در [2,0] برای توضیح اینکه دکمهها که چه هستند اضافه کردهایم.
- F5 را فشار دهید تا برنامه اجرا شود. شما باید دکمهها ببینید. دکمه وسطی باید زمانی که برنامه شروع شود انتخابشده باشد و شما باید قادر باشید بین گزینهها انتخابها را تغییر دهید.

تمام کردن برنامه
- در انتها، PushButton را به لیست ورودی اضافه کرده و سپس یک ویجت PushButton در [3,1] اضافه کنید تا تابعی را به نام do_booking را زمانی که فشرده میشود فرابخواند.
book_seats = PushButton(app, command=do_booking, text=”Book seat”, grid=[3,1], align=”left”)

- Info را به خط ورودی اضافه کنید تا به ما اجازه استفاده از تابع جعبه اطلاعات (info box) را از guizero بدهد. نحوه اضافه کردن به خط ورودی یا (Import line) را میتوانید در “شروع کار با رابط کاربری گرافیکی (GUI) در رسپبریپای با پایتون (قسمت اول)” ببینید.
- خارج از GUI، تابع do_booking را بنویسید. این یک جعبه اطلاعات فرعی را بازخواهد کرد. توجه شود که این کد باید در خارج از محیط GUI نوشته شود.
def do_booking(): info(“Booking”, “Thank you for booking”)

- شما احتمالاً میخواهید بدانید چگونه انتخاب کاربران را بازیابی کنید. این کد را به تابع do_function اضافه کنید:
print(film_choice.get() )print(vip_seat.get_value() )print(row_choice.get() )
توجه داشته باشید که check box اگر تیک نخورده باشد بهصورت 0 و اگر انتخابشده باشد به شکل 1 برمیگردد؛ و ButtonGroup به مقادیر پنهان B, F و یا M بهجای متن کامل برمیگردد.

شما میتوانید از این آموزش برای نوشتن برنامههای GUI خودتان استفاده کنید. بهعنوانمثال میتوانید از برنامههایی که قبلاً نوشتهاید استفاده کنید و سعی کنید آنها را بهصورت GUI تبدیل کنید و نمایش دهید.
